

Tab key hijacking: Emmet binds Tab key for expanding abbreviations so user is unable to insert native Sublime Text snippet or put tab right after word since almost every word can be abbreviation for Emmet.While this approach generally works, it has lots of downsides:
#HOW TO PREVIEW SITE IN SUBLIME TEXT WINDOWS HOW TO#
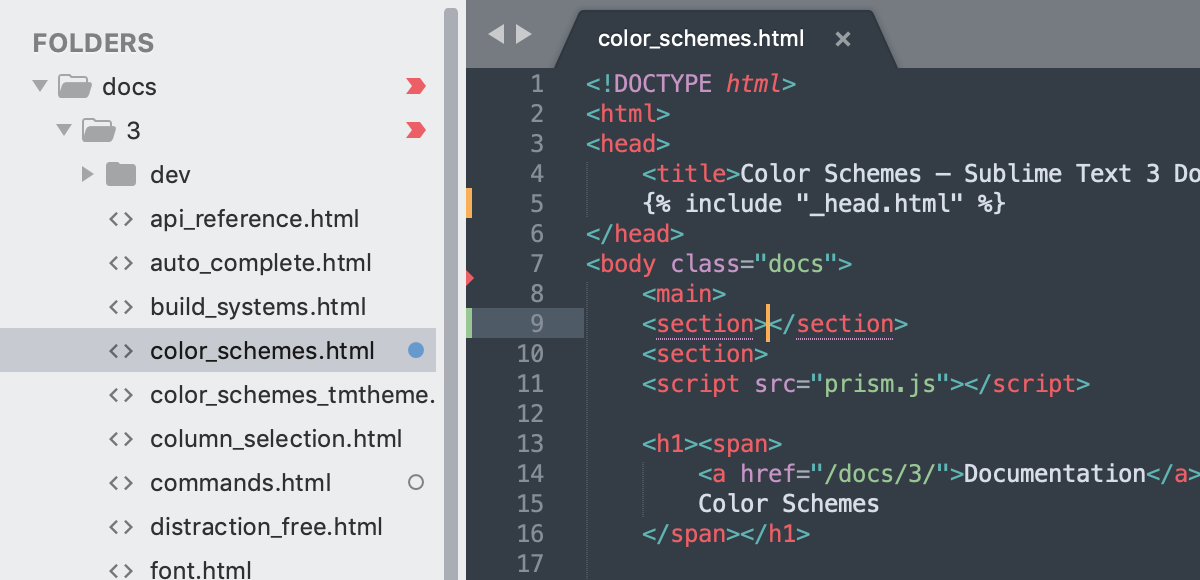
If you used previous version of Emmet plugin, you already know how to expand abbreviations: type something like ul>li.items*4 and hit Tab or Ctrl-E. If you’re unable to find Emmet package on last step or installed package doesn’t work as expected, restart Sublime Text and try again Expanding abbreviation In opened packages list, find Emmet package and install it.From Command Palette, run Package Control: Install Package command.Read more about Emmet features Installation Available for most popular syntaxes: use single abbreviation to produce code for most popular syntaxes like HAML, Pug, JSX, SCSS, SASS etc.For example, bd1-s#f.5 will be exampled to border: 1px solid rgba(255, 255, 255, 0.5). CSS properties shortcuts: Emmet provides special syntax for CSS properties with embedded values.No need to predefine them for each project, just type M圜omponent>custom-element to convert any word into a tag.


Familiar syntax: as a web-developer, you already know how to use Emmet.


 0 kommentar(er)
0 kommentar(er)
